在VScode上配置keil环境(VScode详细版)
在VScode上配置keil环境(VScode详细版)
重所周知,Keil5的代码编辑效率不是很高,尤其是代码自动补全很不舒服,这对于我这样懒的人确实是一种折磨,而且Keil5的代码字体,关键词高亮等看起来都不是那么美观。而VScode正好弥补了这一缺陷,本篇就来教程如何在VScode配置Keil5 (其实更侧重VScode配置)
VScode配置
准备工具
VScode的下载
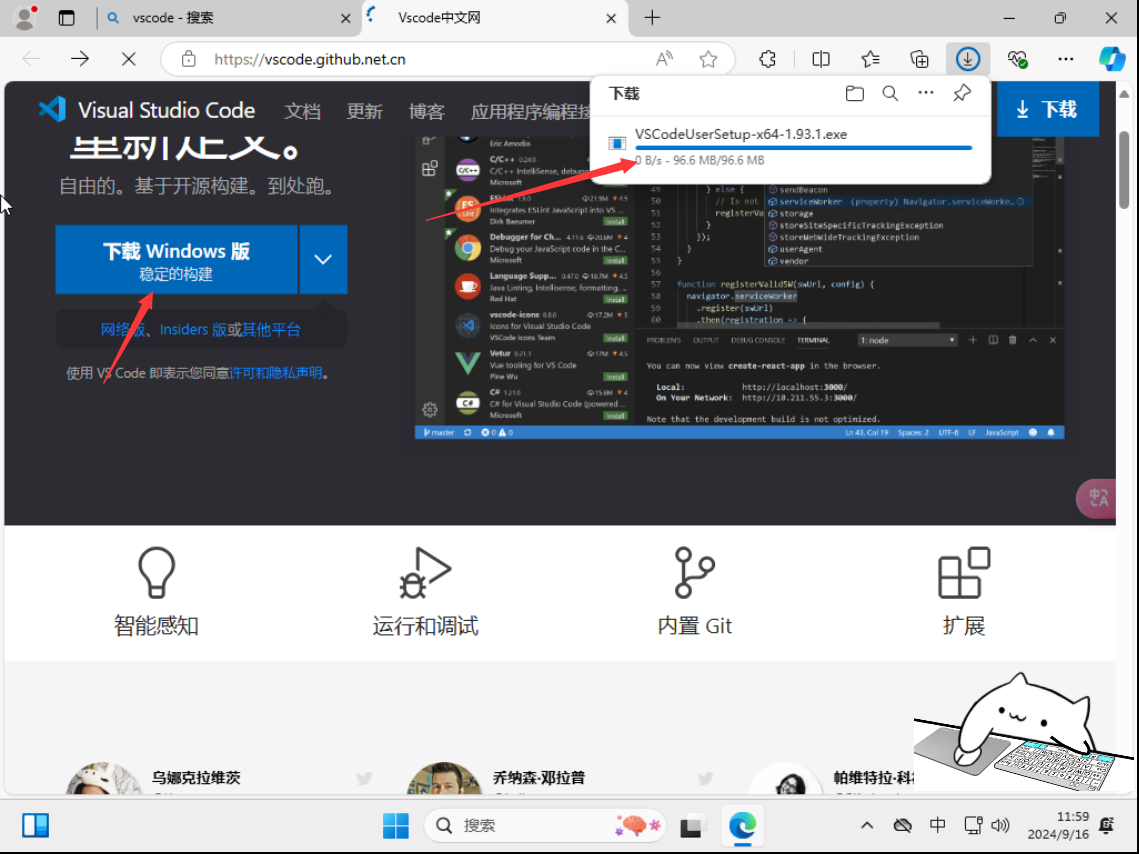
VScode可以直接在 VScode官网下载


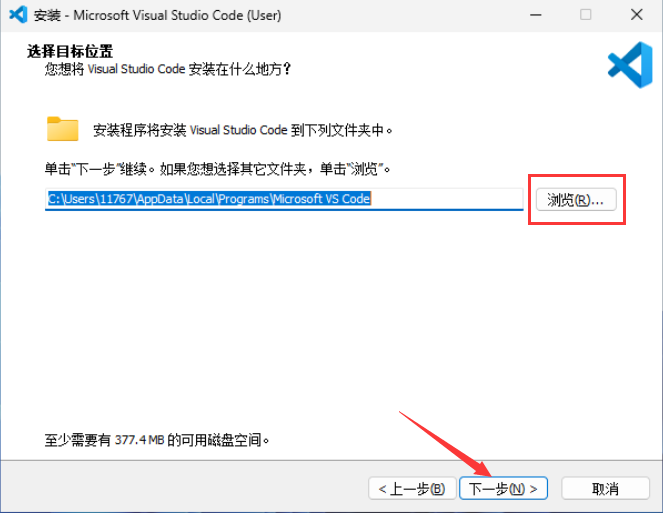
这里选择下载路径,推荐不要下载到C盘,因为我这个是虚拟机,就直接放C盘了。
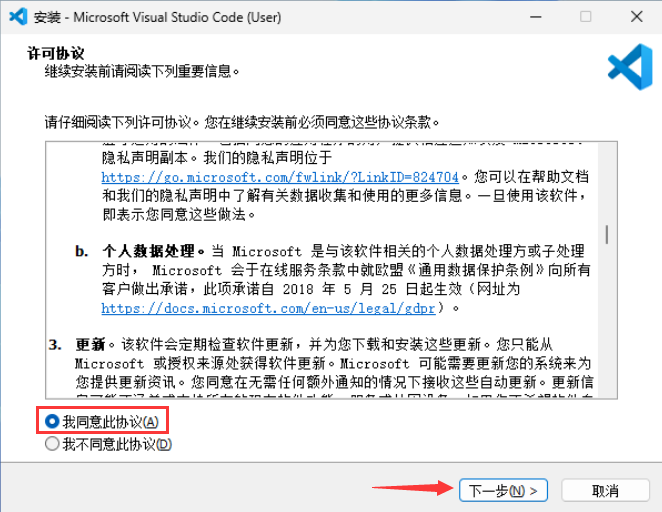
后面就是一路下一步

注意有个选项是添加到path中,一定要勾选上!
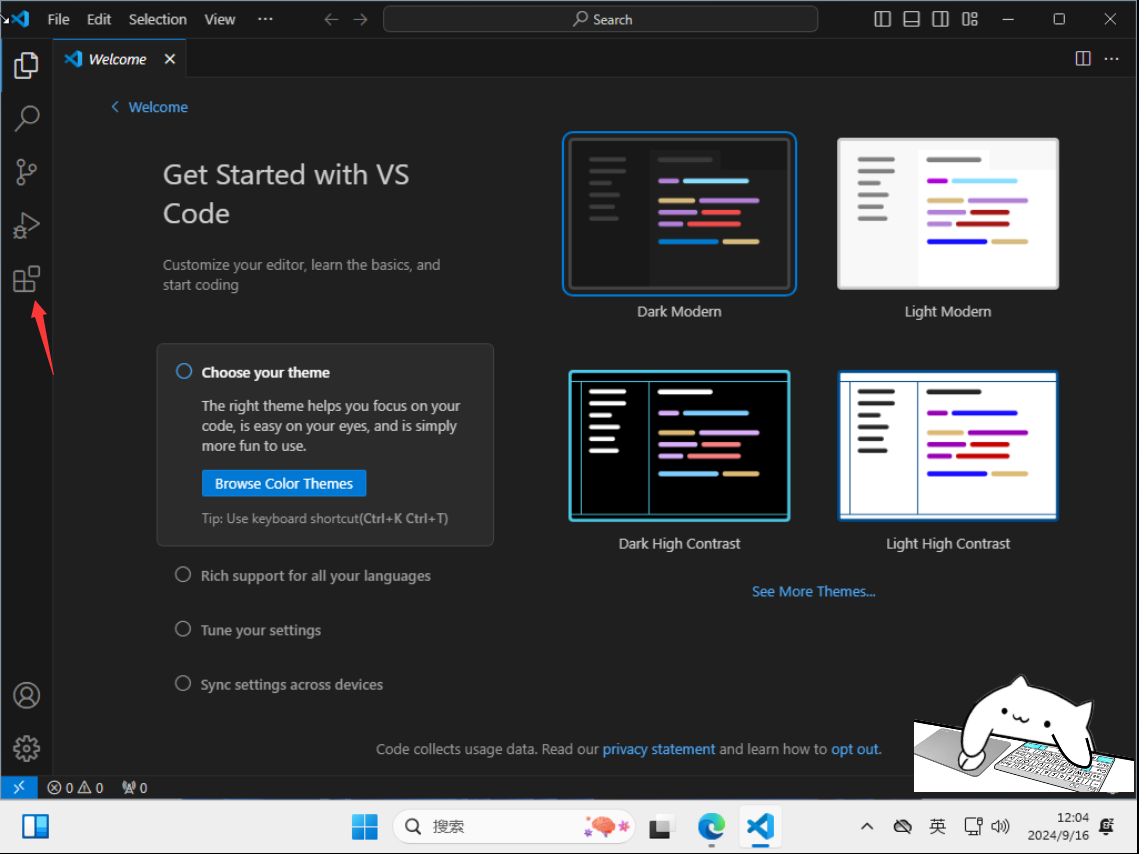
VScode汉化
VScode拥有丰富的插件库,可以去给你提供一定的功能。VScode本身是一款编辑器,而不是编译器。关于编辑器和编译器的区别,这里不在解释,建议自行百度。VScode本身是全英文的,正好就有一个插件可以汉化VScode。

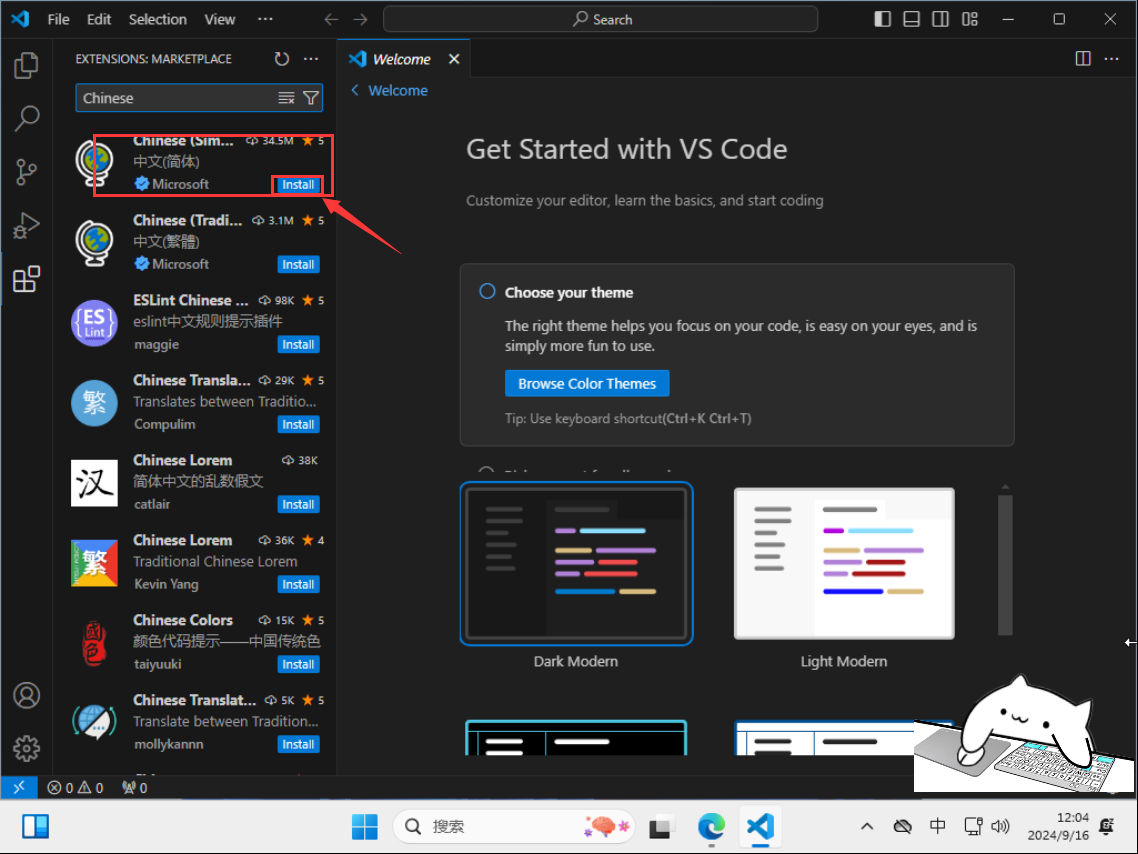
然后在上方输入框输入Chinese

点击Install安装
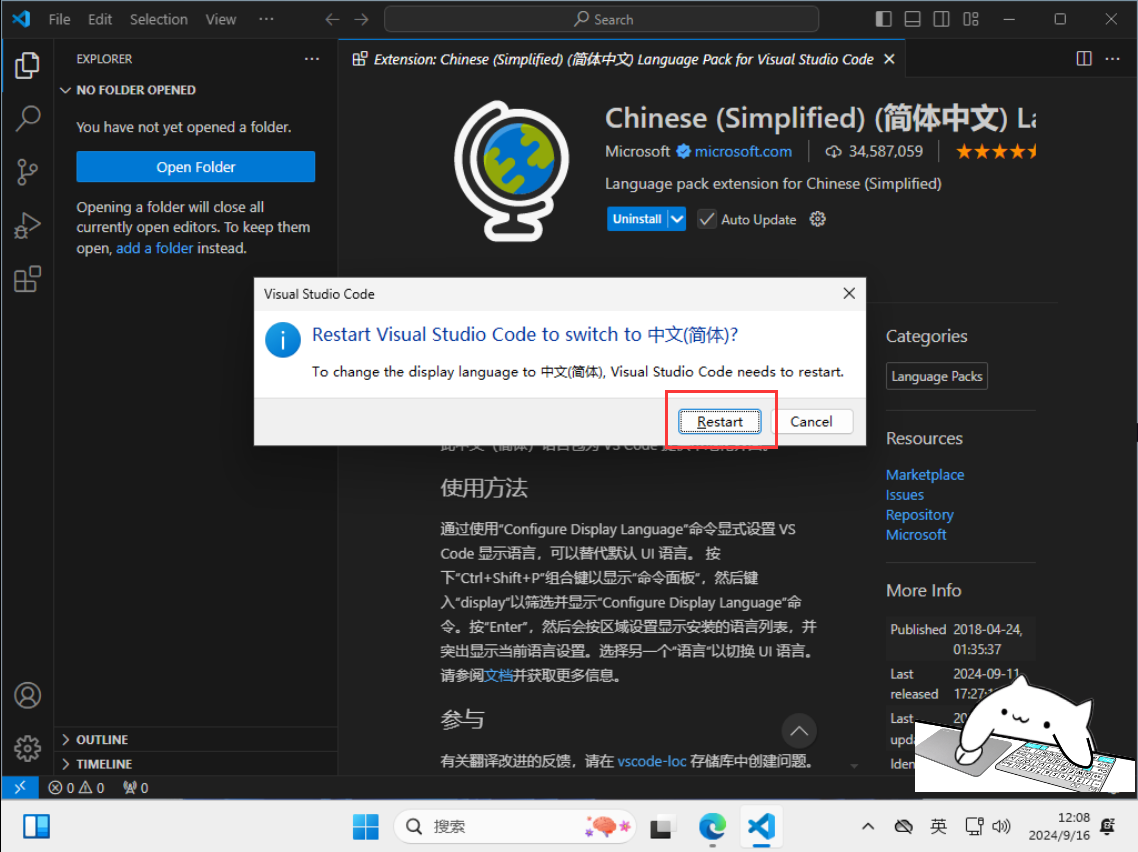
然后看他的教程,按 ctrl + shift + p就可以命令面板,然后输入display,找到Configue Display Language选择中文

然后按图选择后重启VScode就是中文了
配置编译器
上文说到VScode只是一个编辑器,所以我们需要安装一个编译器进行代码的编译和运行。常见的有
MinGW-w64和MSYS2,但由于MinGW-w64最近更新了网站,我暂时还没找到所需的文件在哪,于是这篇就用MSYS2来演示,这个同时也是官方提供的方案。
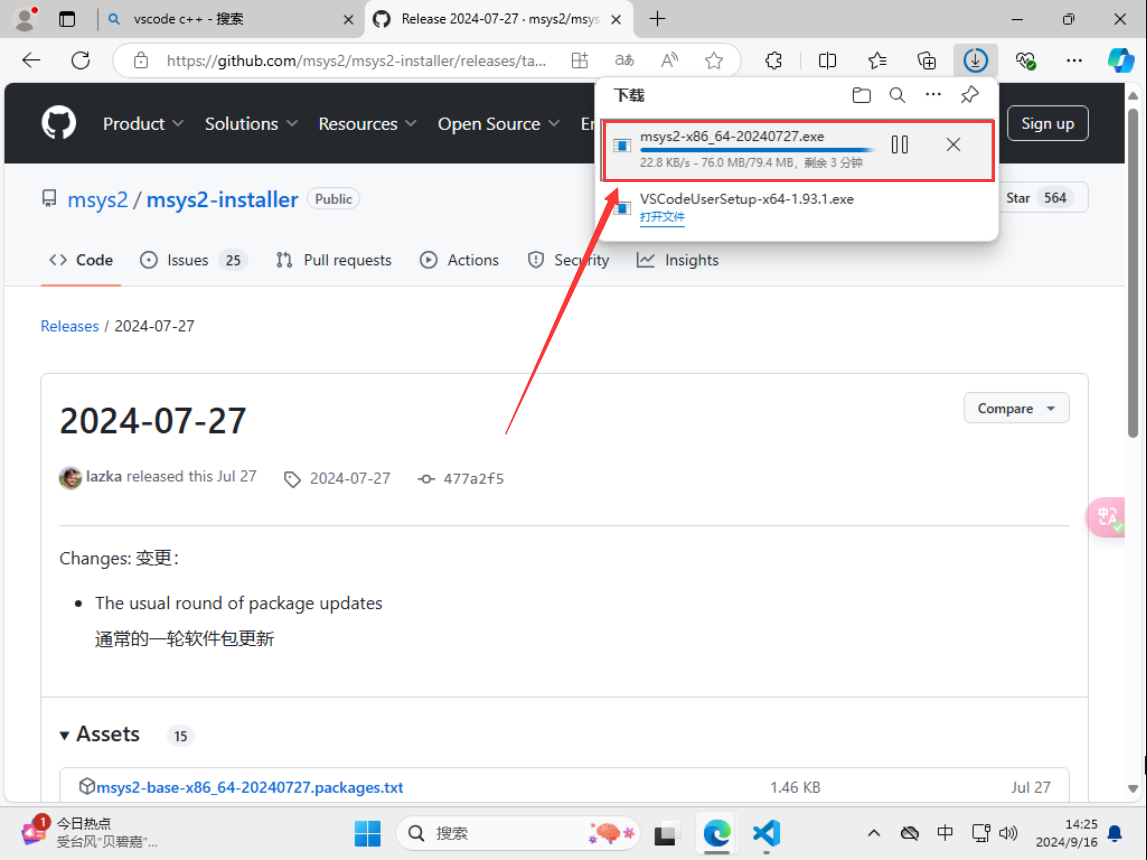
点击发行版 · msys2/msys2-installer — 发行版 · msys2/msys2-installer (github.com)下载 点击日期下载即可

下载完成后一路下一步即可
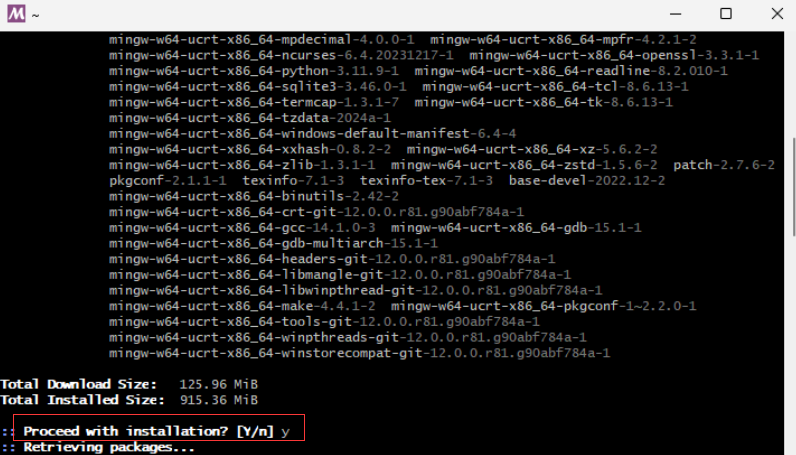
然后打开,输入pacman -S --needed base-devel mingw-w64-ucrt-x86_64-toolchain即可下载MinGW-w64
然后需要先按回车键在输入y即可安装

配置环境变量
最关键的一步来了
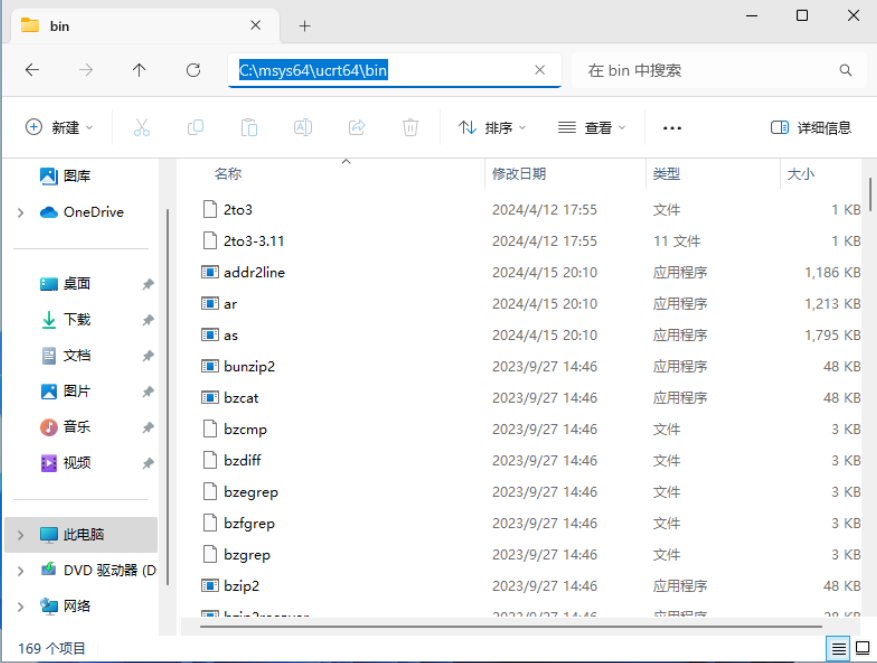
找到刚才下载的MSYS2目录中ucrt64文件夹中的bin,复制文件路径
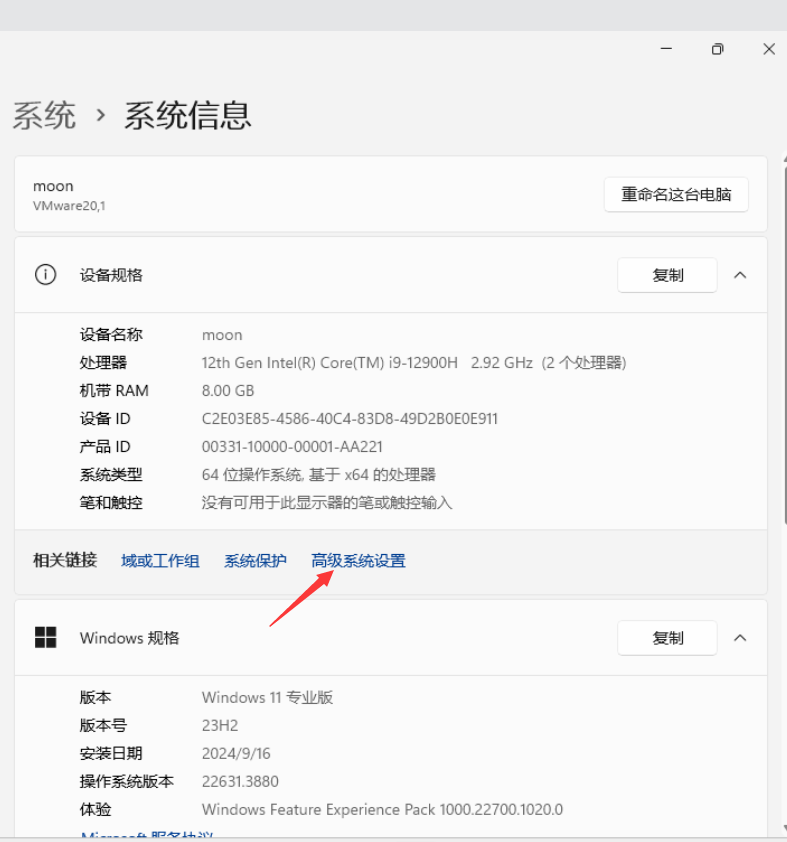
然后设置找到高级系统设置

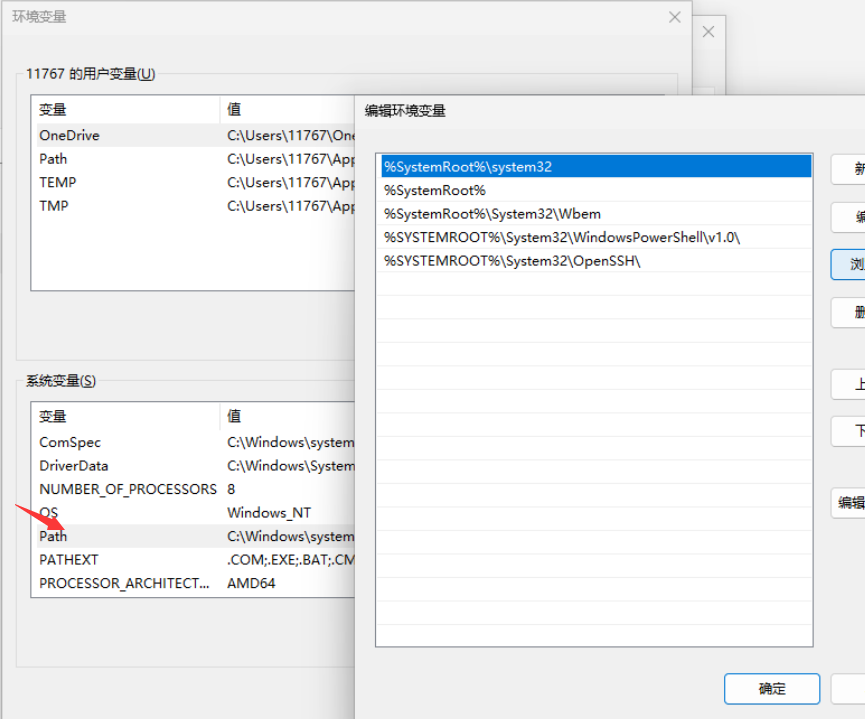
点环境变量,找到下面系统变量path双击打开

然后新建,将路径复制进去,然后确定,后面的弹窗也要确定!!!
最后检验是否配好
返回桌面,按win + r输入cmd
依次输入下面命令
1 | gcc --version |
如果都出现了版本号,说明你环境没问题
测试VScode
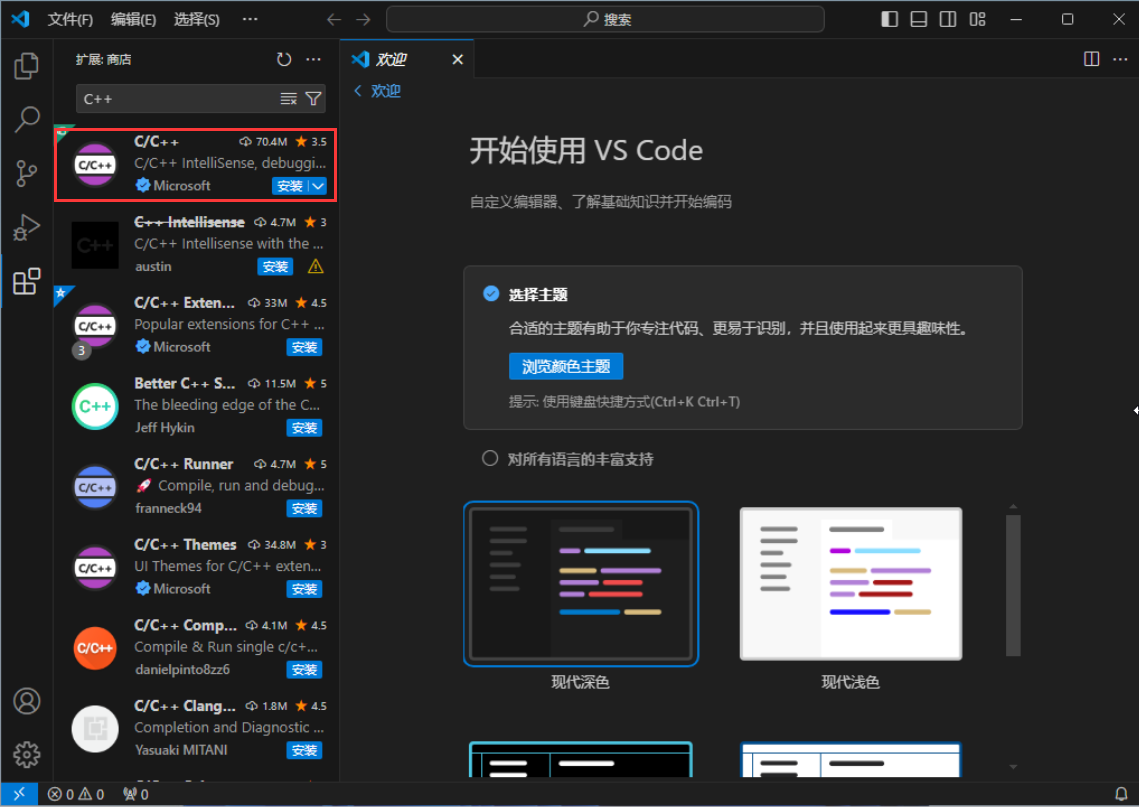
打开VScode,在拓展处搜索C/C++

安装后
创建一个文件夹,在VScode中打开,在里面创建一个.c文件

然后写这串代码
1 | #include <stdio.h> |
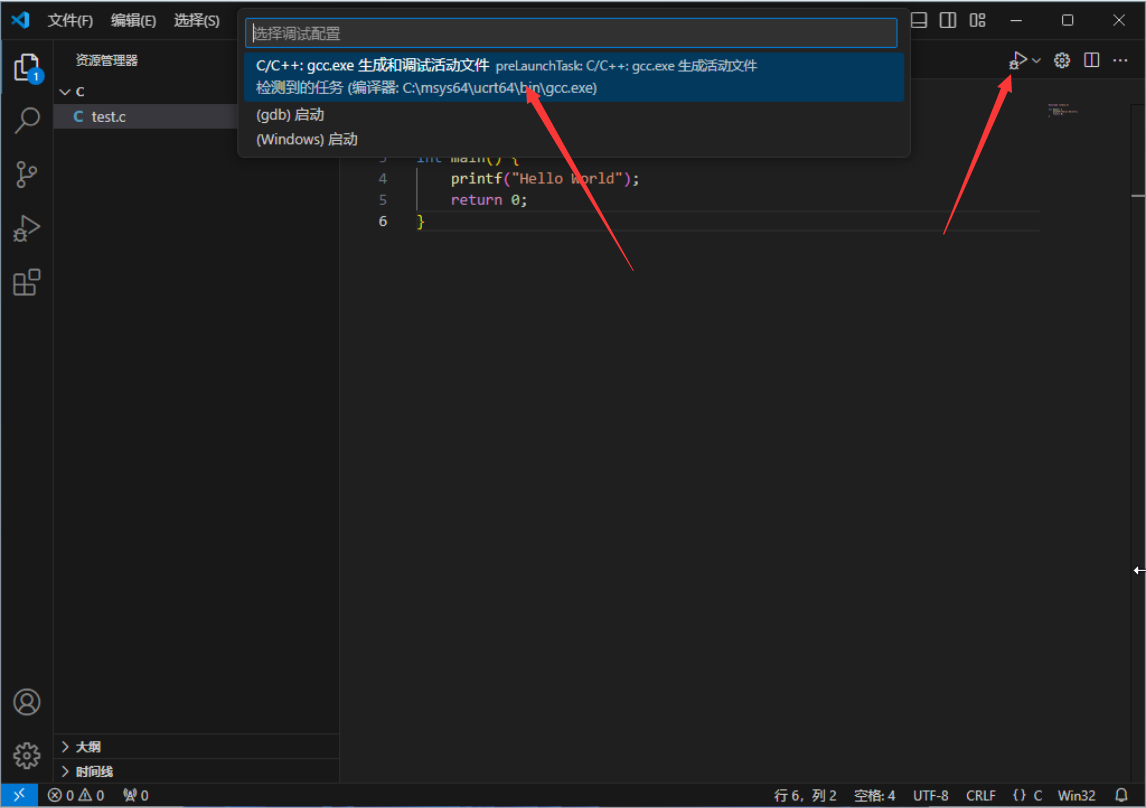
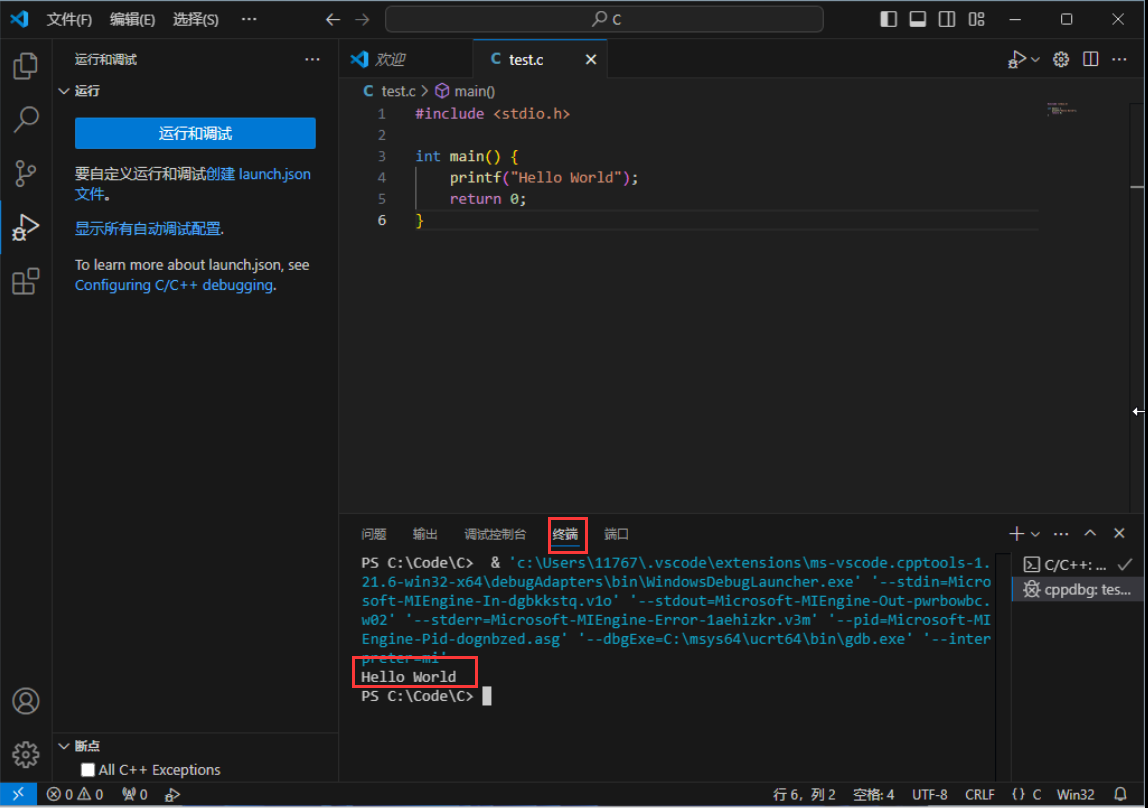
点右上角调试后按图选择

即可在终端处看到输出

至此VScode配置完成
配置Keil
关于keil的下载和破解这里不再讲述,可以跟着b站江科大领取相应的资源包和进行破解
如何在VScode内编译下载keil文件
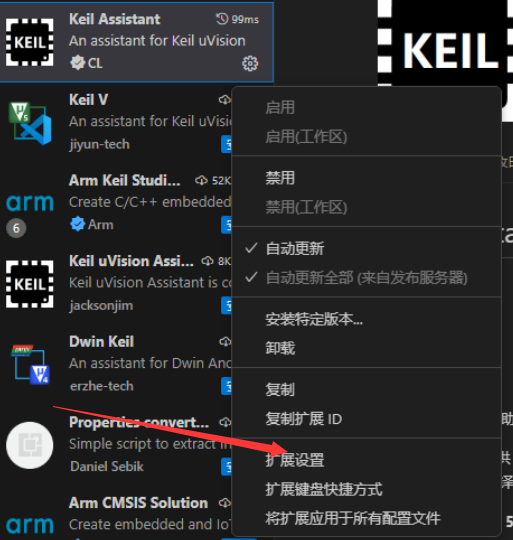
首先在VScode拓展中搜索Keil Assistant插件,下载
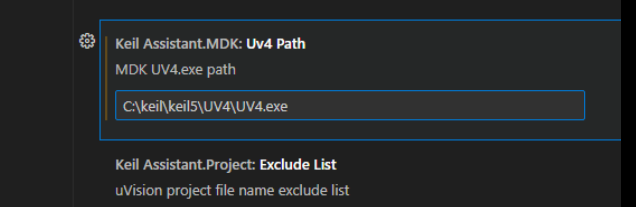
然后点设置
找到自己安装的keil5的文件目录,找到UV4,复制路径
粘贴到下面
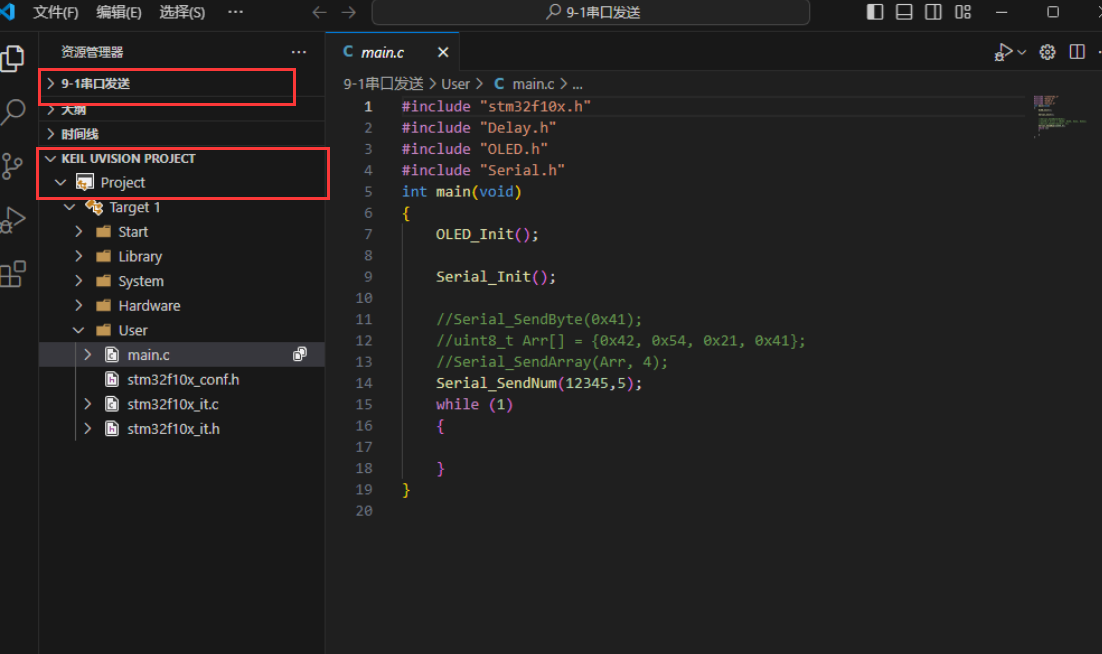
然后随便打开一个工程

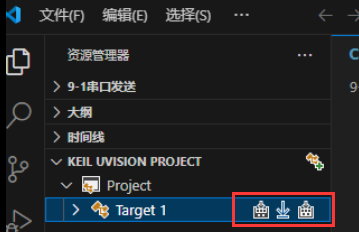
在Target1中的选择可以编译下载

至此,在VScode中配置Keil正式成功。
